
Make me a drink.
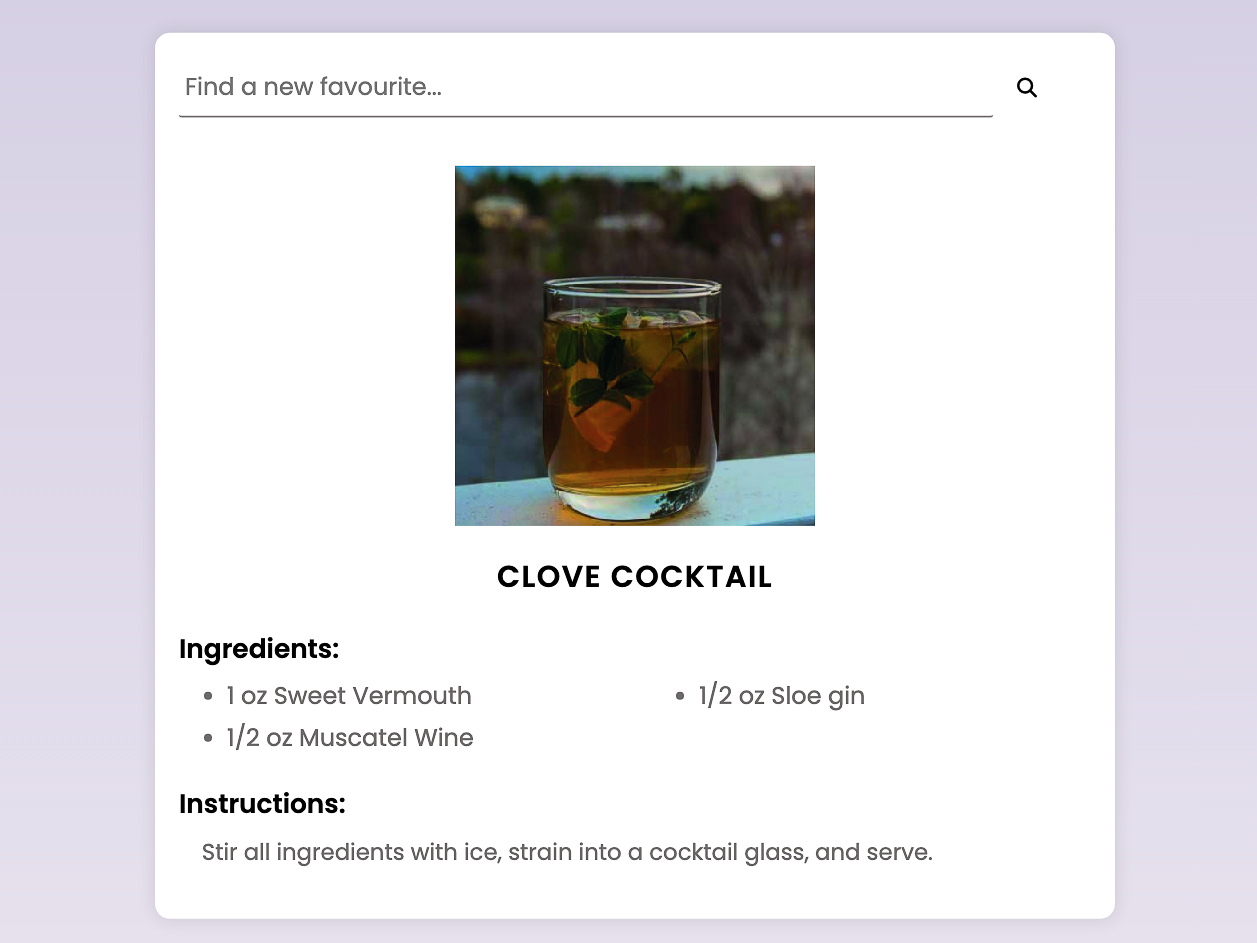
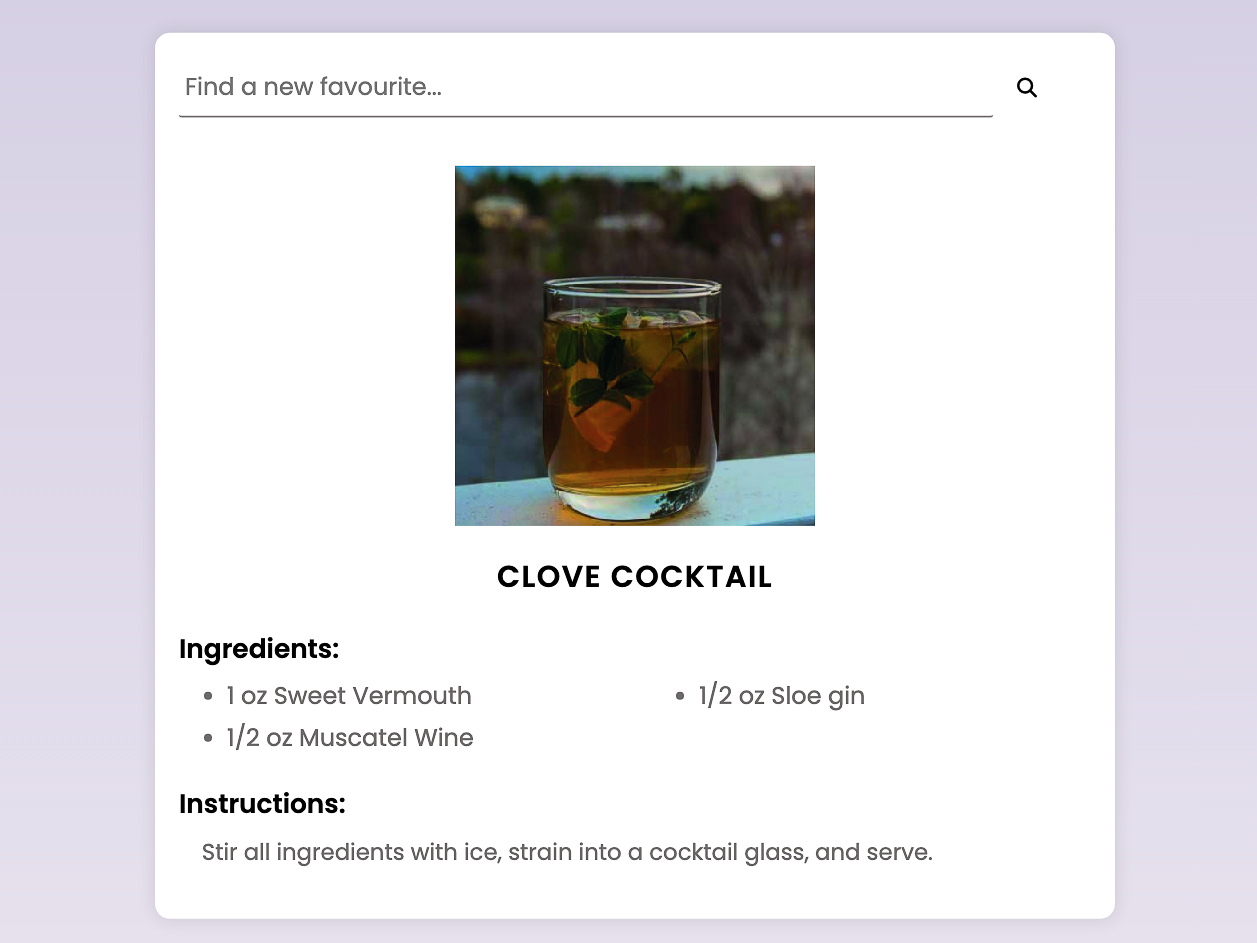
Make me a drink is a web application built with HTML, CSS, and primarily JavaScript. It loads data from an external API and enables the viewing of that data in detail. Discover a random new drink or find your favourites.

Make me a drink is a web application built with HTML, CSS, and primarily JavaScript. It loads data from an external API and enables the viewing of that data in detail. Discover a random new drink or find your favourites.

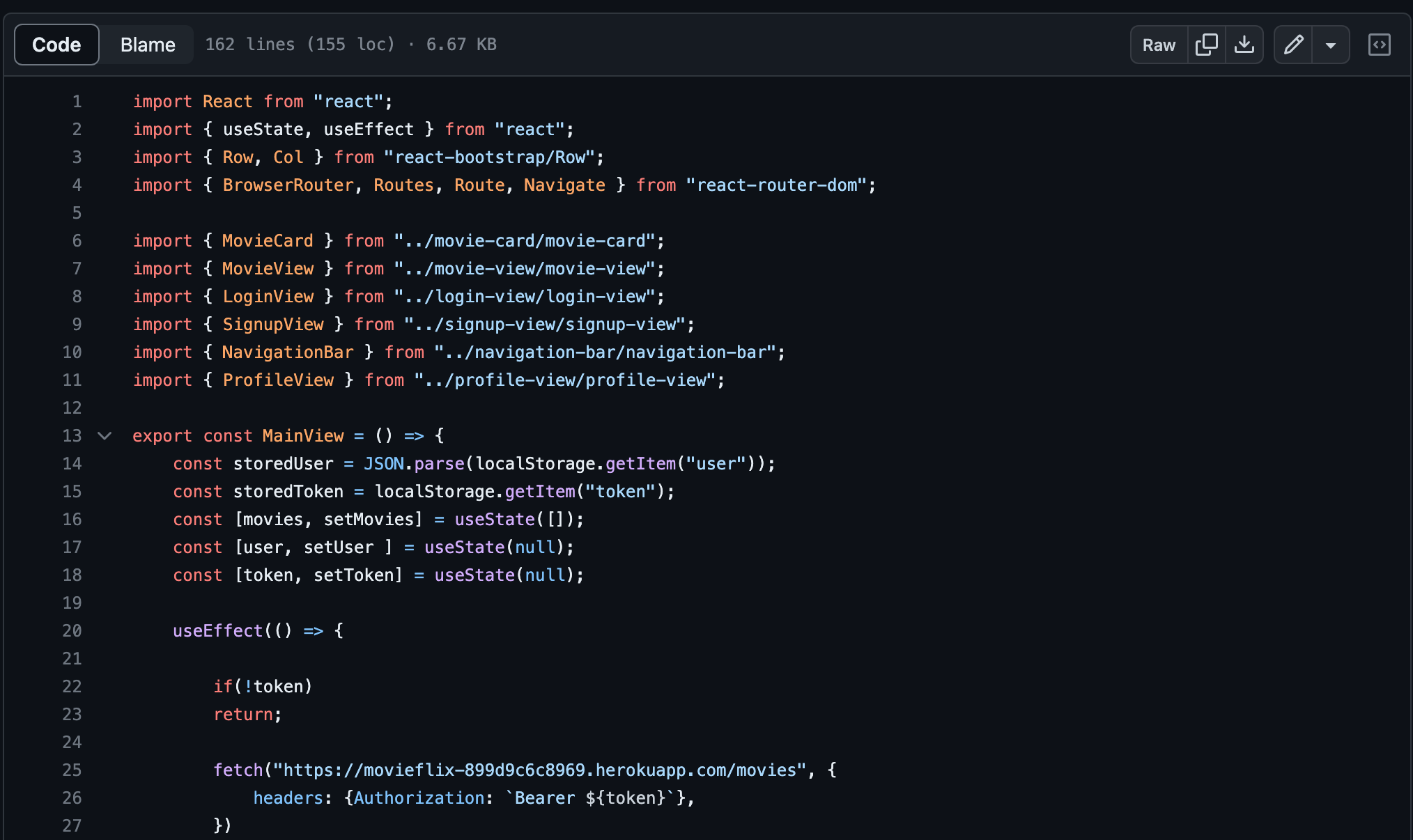
This API is the server-side component of a movies web application. The web application provides users with access to information about different movies, the director, and genres.

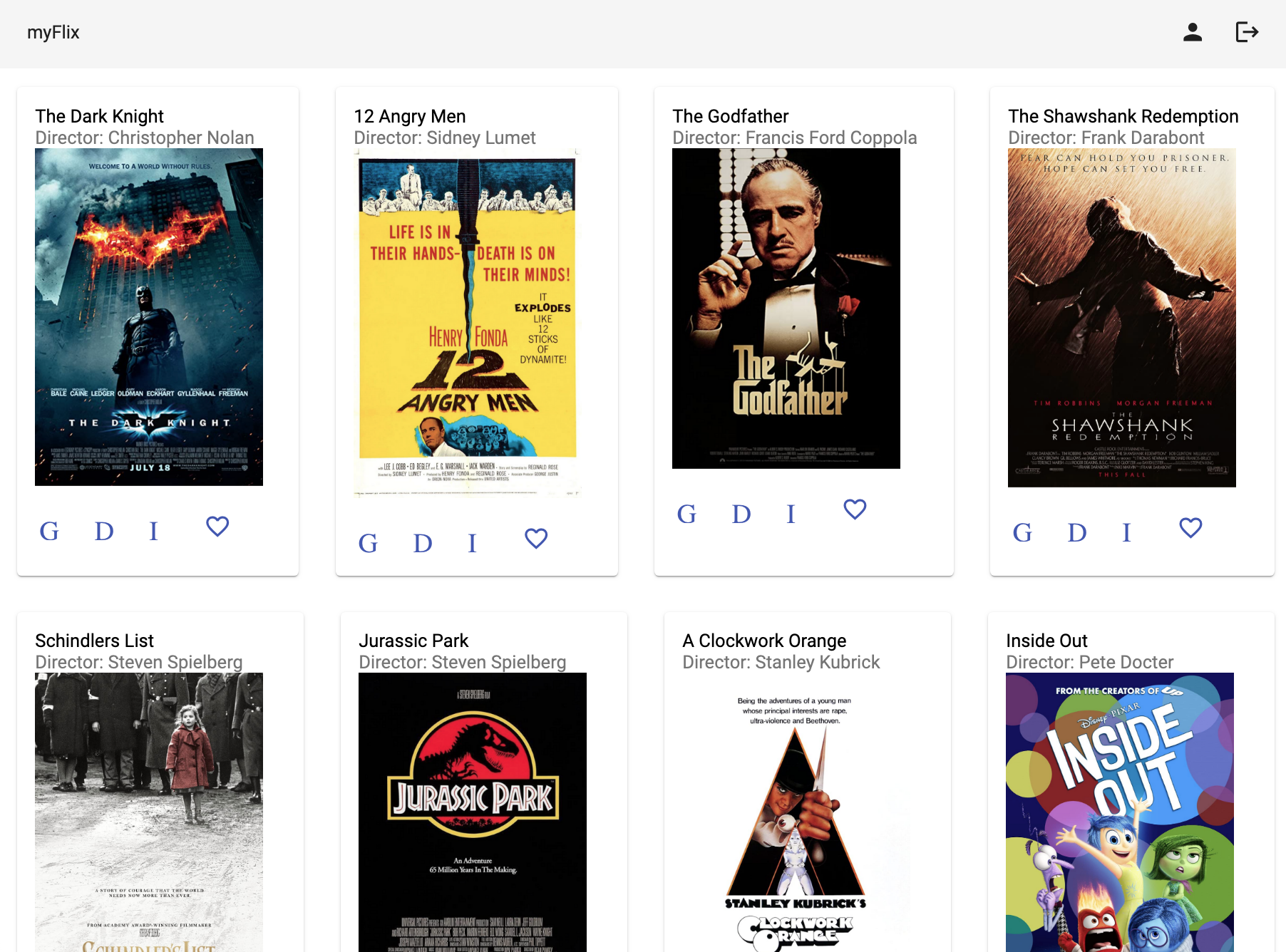
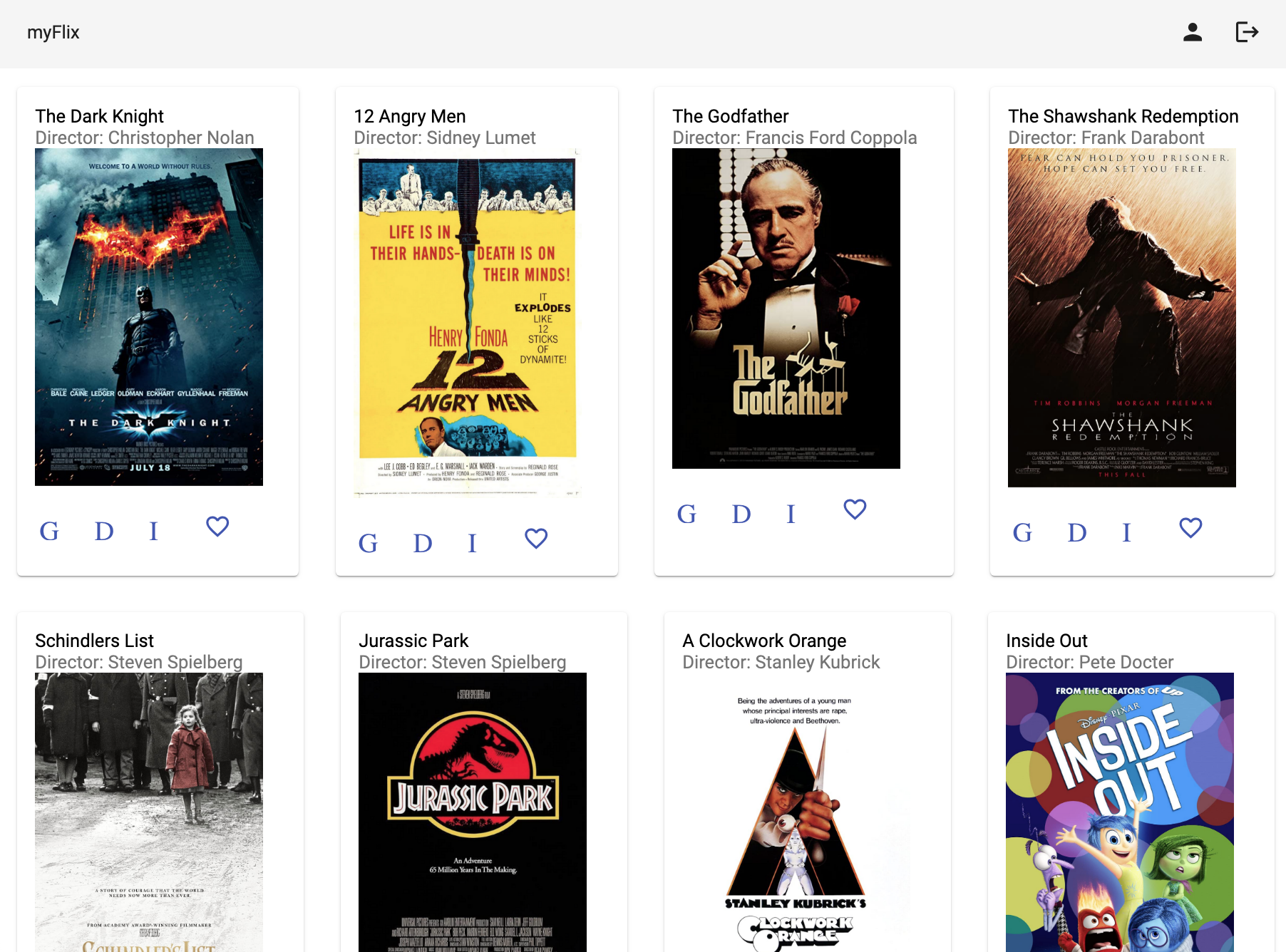
This single-page, responsive application (SPA) is the client-side for an application called myFlix based on its existing server-side code (REST API and database).

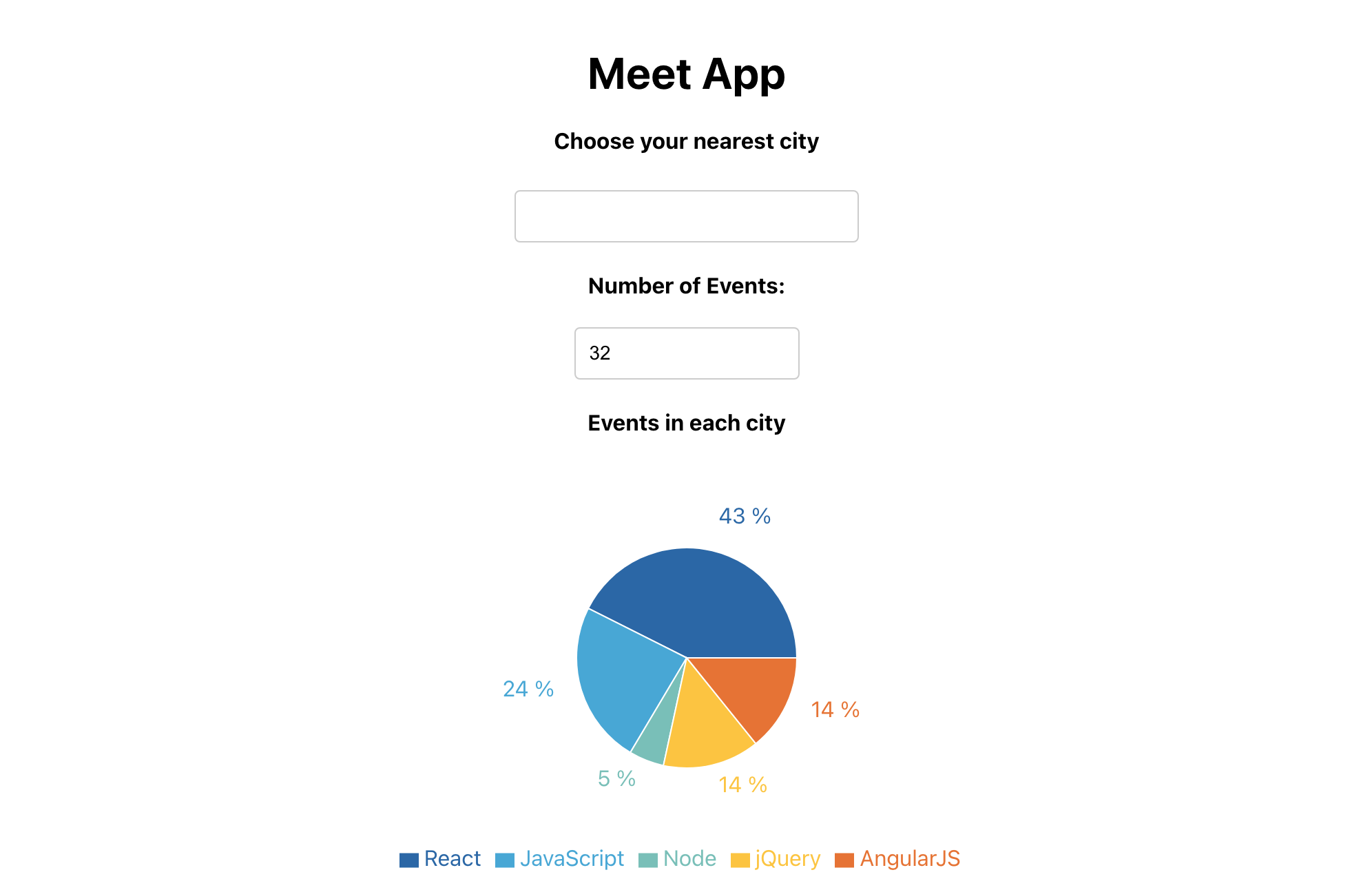
Meet App is a serverless, progressive web application (PWA) built with React using a test-driven development (TDD) technique. The application uses the Google Calendar API to fetch upcoming events.

Utilizing the same movie API as with the React app, this SPA is built with Angular.

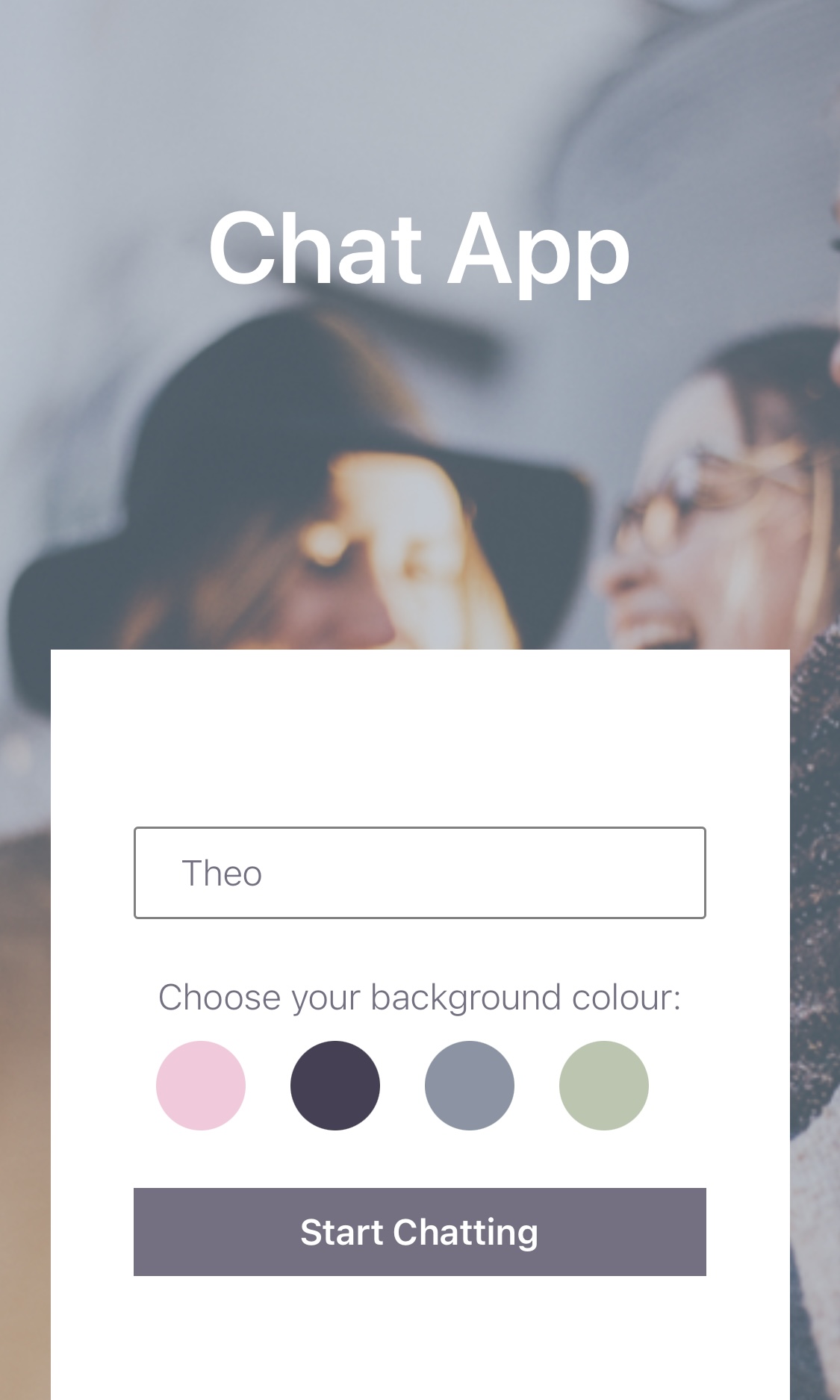
Chat App was built for mobile devices using React Native. The app provides users with a chat interface and options to share images and their location.